Editing the Final Project-1 (Website) using Dreamweaver CS5

In order to effectively edit the website, it is recommended that you have Dreamweaver CS or a later version. The instructions provided in this post, “Editing the Final Project-1 (Website),” are specifically tailored to the Project – 1 Education Quotes (Website). If you have not already obtained the necessary material, it is available for download at the designated link.
Required Tool
- Dreamweaver CS 5 or later version. You can order a copy here.
Steps
To effectively edit the website for practice, kindly follow the instructions provided below.
- Extract the zip to a specific folder.
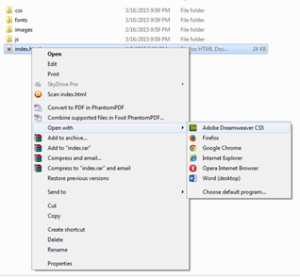
- In the website folder, right click on “ Index ” html file
- Go to “Open With” Option.
- Click on Adobe Dreamweaver ( see figure).

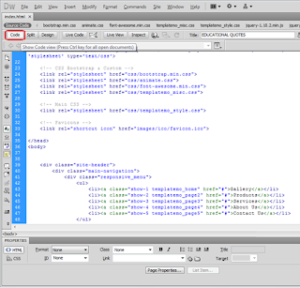
- Dreamweaver will load the index file.
- Within Dreamweaver’s interface click on the Code as shown in the figure.

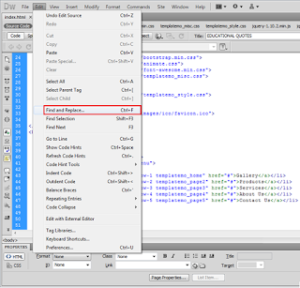
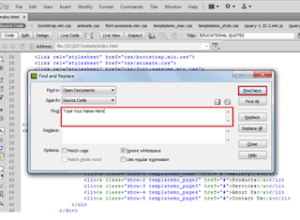
- Press Ctrl + F or go to “Edit” menu and click on Find and “Replace” command.

- In the Find dialog box, type what to want to search in the code in the find. For example if you want to have your real name in the place of “Type Name Here” then type “Type Name Here” in find box and click on the “Find Next” button.

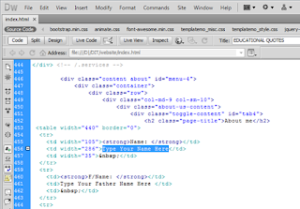
- After clicking on the “Find Next” button the Dreamweaver will locate the text in the code. Close the Find and Replace dialog box.

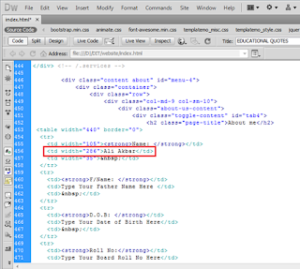
- Using your keyboard type your real name, make sure to not edit Html tag such or any other tag around the text.

- Follow step 7 – step 10 from other text as well.
- Now save the file using Ctrl+S shortcut key or Save command from File menu.
You can also download this tutorial as PDF.
“Basics of Computer, Third Edition” by Muhammad Umar is the best selling book which eradicates any intimidation about the computer. With a minimal investment of time, you’ll soon able to understand basic concepts and perform simple tasks on your computer. Get a copy here and learn basics of computer at your own pace.
Related Posts
More Final Projects
Basics of Computer By Muhammad Umar
Recent Posts
Ask a Question
Do you have any questions? Rest assured, we're here to provide answers. Join us in our forum where you can engage in fruitful discussions, ask your queries, and receive insightful responses from our esteemed authors and community members. We look forward to your active participation and valuable contributions as we collectively explore various topics. Let's come together and share your thoughts!